A lot of our premium themes come with portfolio functionality, which lets you create a listing of works, clients, use cases, and so on. These items can be used for whatever purpose you’d like, and are flexible enough to let you create listings of all kinds.
Creating Portfolio Items
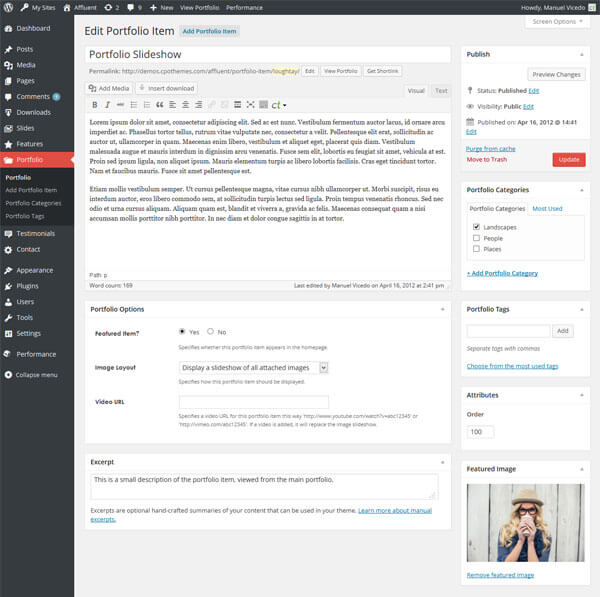
Portfolio items are created in the Portfolio section of the admin panel. In there, you will find a list of posts just like you would in the Posts or Pages section. Each item of this list represents a portfolio item, and comes with all sorts of fields to let you control its presentation. Each portfolio item is normally comprised of a few key elements:
- The title, which serves as the portfolio item name.
- The content, shown in the portfolio page like with any other post.
- The post excerpt which, depending on the theme, may be used in the portfolio grid as a preview text.
- The featured image, used as the thumbnail of a portfolio item preview.
- The settings fields, located under the content and used to configure its layout.
- The categories and tags, useful for classifying the portfolio item.

You can start by creating any number of portfolio items as you’d like in this section. There is no limit to how many you can have, just like with posts and pages. In each portfolio item, you’ll want to fill out the title and content at the very least.
Much like posts, portfolio items can be grouped in categories and tags. They are both used to create groups of related portfolio items, but are slightly different in their functionality to give you more flexibility:
- Categories are hierarchical, and you can have subcategories. The categories will appear in the portfolio navigation of the portfolio page template, to provide users a way to browse categories.
- Tags are not hierarchical, meaning you cannot have a single tag grouping others. A portfolio tag page will not display the portfolio navigation– you can use this to link to multiple tags in your site, and simulate multiple separate portfolios.
Portfolio Image Layouts
Portfolio items can display a number of images in a wide range of styles, such as a slideshow or a gallery. Which layout is used depends on the option selected in the Image Layout field. This affect the way images are collected and shown on each portfolio item.

- Image Slideshow. Displays a slideshow of all the images attached to the post, excluding the featured image. This slideshow will have navigation controls and pagination, so you can easily control it. For images of varying sizes, the slideshow will adjust its height automatically.
- Image Gallery. Displays a grid gallery of all the images attached to the post, excluding the featured image. This gallery can be clicked on to open up a lightbox and zoom onto the image.
- Featured Image. Simply displays the featured image of the portfolio at its natural size.
- Video Player. Displays a video, as long as it has been specified on the Video URL field. This video can be a YouTube or Vimeo URL, as well as a self-hosted resource such as a MP4 file. The player will be generated using WordPress’ oEmbed library. For more information on which URLs and files you can embed, check the WordPress Codex on oEmbed.
Featuring Portfolio Items In The Homepage
Most portfolio themes will allow you to display a portfolio item in the homepage. To do this, simply turn on the Featured Item field for each item you wish to feature. There is no limit to the number of element you can add to the homepage.
Adding A Preview Using The Excerpt
If your theme can display a small description on the preview of each item (the portfolio list page), you can set it by using the custom excerpt field. Sometimes, this field may be hidden from view, so you need to click on the Screen Options tab at the very top, and check the Excerpt option. This will display the field in the post editing area.
Changing The Order Of Portfolio Items
Portfolio items are ordered using the Order field, located right beneath the Publish/Update button. In this field you’ll have to insert an arbitrary number, which will then be compared against others in order to determine which item goes first. For example, portfolio items with a Order of 100 will be displayed before those with an Order of 200, and so on. You can use any numbers you want, as the only important thing is the relative amounts between different items.
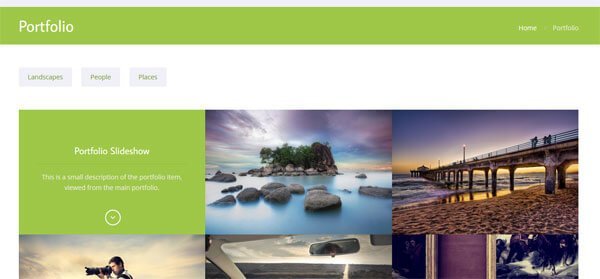
Creating A Portfolio Listing
After creating your first portfolio items, you will need a single page to display them all. To do that, simply create a new page and select the portfolio page template. This will display all portfolio items in that page automatically, including a navigation menu of all portfolio categories. Any items that you add to the portfolio will start appearing here without the need to include them.

Multiple Portfolios Using Tags
You can use portfolio tags to create multiple portfolio listings. Unlike categories, tags are designed so they don’t display the categories menu, and you can use that to your advantage to create any number of independent portfolio listings. For example, if you wanted to create a specific portfolio for your clients, you can group any number of portfolio items under a tag named Clients, and then link to the tag listing. The result will be identical as the main portfolio, except that it will only display the items you added to it.
